
バナーや画像がお洒落に動くHPを作りたいなぁと思っているんですけど、HTMLとかCSSに詳しい人じゃないと無理ですよね?



あーー、それでしたらWordPressの無料プラグイン【Blocks Animation: CSS Animations for Gutenberg Blocks】で、できますよ!
WordPressを使ってる人なら誰でも簡単に「プラグイン」にアニメーション動作を付けることができるんですよねぇ!
今の時代、視覚のみでも自分を表現できるツールは必要不可欠になっています。
「アニメーションを使って、お洒落なHPは技術がないとできない」と思いがち…ですよね!
そんなお悩みを一発で解決できる、WordPressのブロックエデイターでアニメーションを設置できるプラグイン
【Blocks Animation: CSS Animations for Gutenberg Blocks】は企業サイトのようなランディングページをつくる際にも非常に重宝するのでご紹介していきますね!
WordPress無料プラグイン【Blocks Animation: CSS Animations for Gutenberg Blocks】とは?
では早速、僕自身も活用しているWordPressのブロックエディターでアニメーションを設置できるプラグイン【Blocks Animation: CSS Animations for Gutenberg Blocks】を紹介します。
まず最初に【Blocks Animation】の説明をしますね!
【Blocks Animation】プラグインは、ブロックエディタで手軽にアニメーション表現を実装できるプラグインです。
このプラグインを使えば、Javascriptやcssでカスタマイズすることなく、ブロックごとにアニメーションを設定することができます。
- CSSアニメーションを追加できるプラグイン
- Gurtenbergの全ブロックに対応
- インストール後すぐに利用できる(初期設定なし)
- 編集画面からアニメーションの確認ができる(「アニメーションを再生」ボタンがあり繰り返し見直しができる)
- コードを書く必要一切なし
- 現在も開発が続いているためセキュリティ面の心配も少ない
難しそう!と思っていたアニメーションが意外と簡単にできそうですよね!
WordPress Slider Block Gutensliderのインストール
では、【Blocks Animation: CSS Animations for Gutenberg Blocks】のインストールをしていきましょう!
プラグインの画像は以下になりますので、ご参考にしてください。


- 新規プラグインインストールに【Blocks Animation: CSS Animations for Gutenberg Blocks】を入力、検索します。
- 【Blocks Animation: CSS Animations for Gutenberg Blocks】をダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで【Blocks Animation】を有効化します。
これでインストールは完了です!
【Blocks Animation】の使い方
では、インストールが完了したので【Block Animation】プラグインの使い方をご紹介しますね!
アニメーションさせたいブロックを選択して、設定サイドバーからアニメーションの種類を選択するだけなので、面倒なCSSの追加も不要!重宝すること間違いなしですよね!
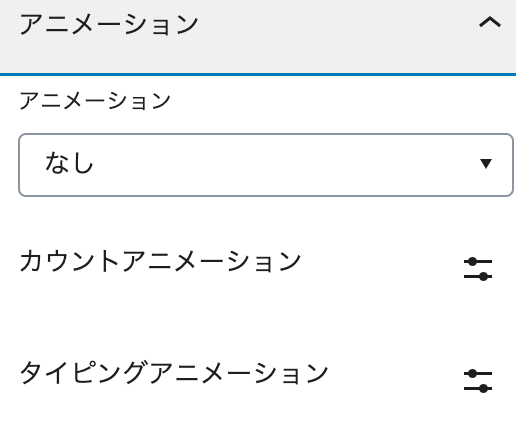
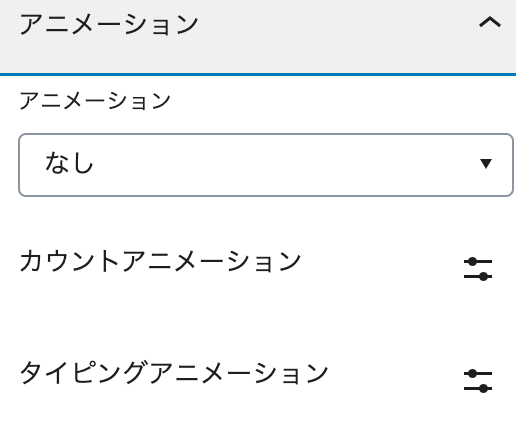
アニメーションは大きく3種類から選択可能です。


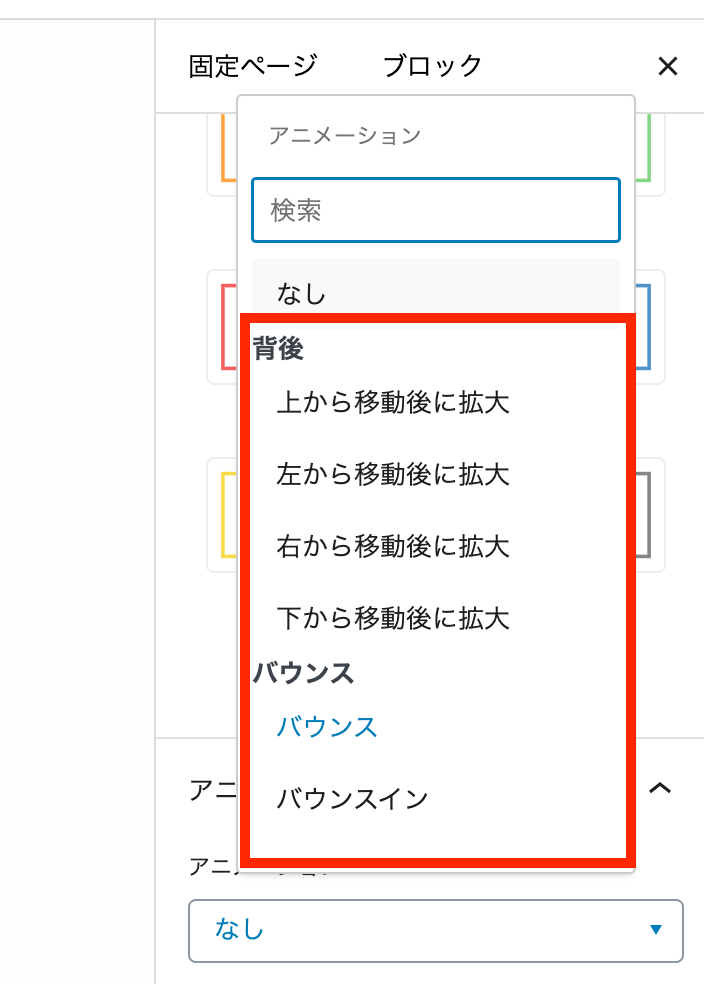
- アニメーション
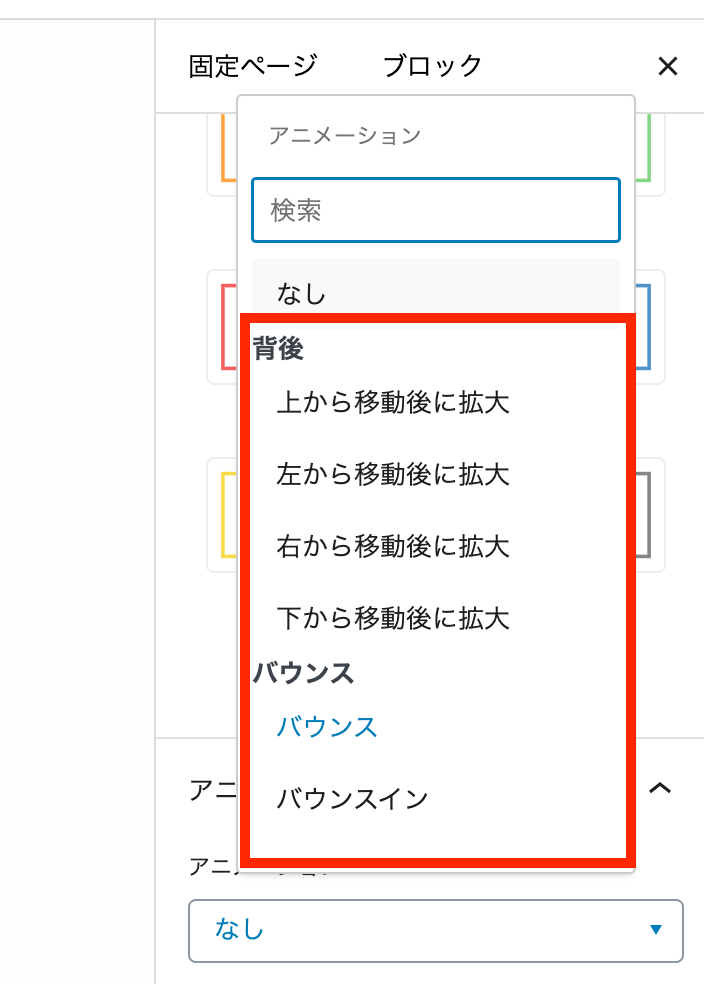
フェードインやスライドなど、表示に動きをつけるアニメーション。50種類ほどから選択できる。 - カウントアニメーション
“数字のみ”に反映可能。0からカウンターで表示。 - タイピングアニメーション
“テキストのみ”に反映可能。タイピングで打ち込んでいるかのように文字が表示される。
基本的には、「アニメーション」で多くの選択ができるので、「カウントアニメーション」や「タイピングアニメーション」を使う機会は少ない可能性もあります。
1、アニメーション
ブロックにアニメーションを設定していきましょう!
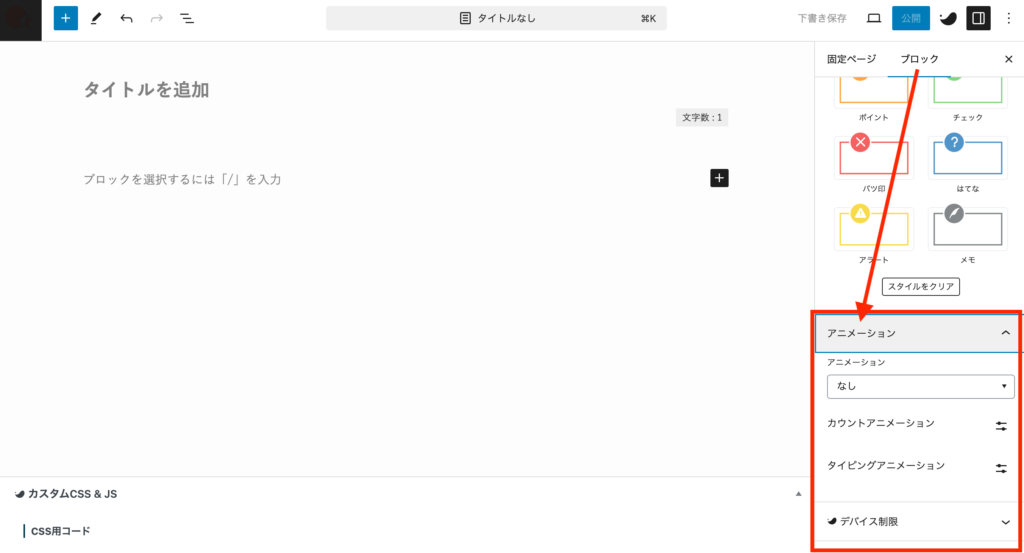
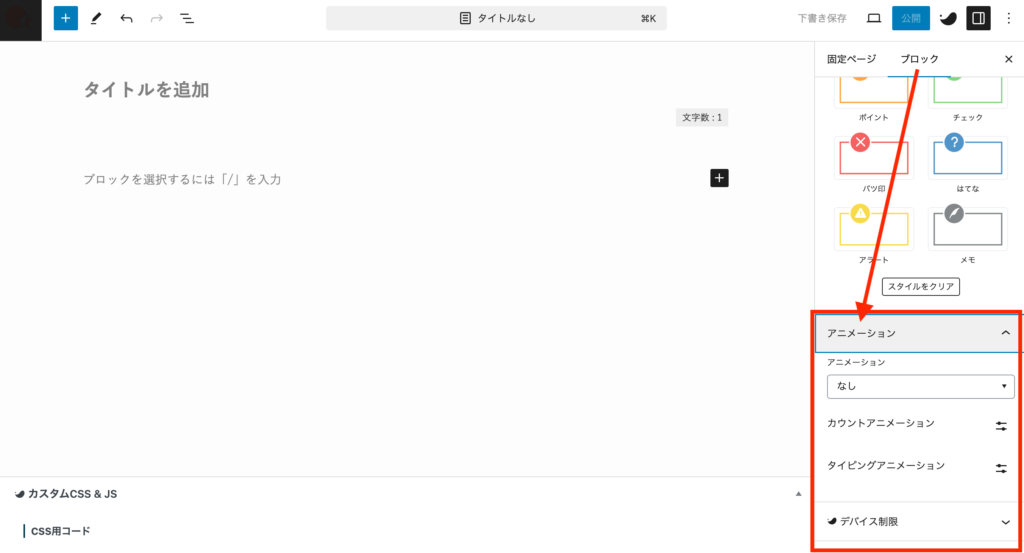
プラグインを有効化すると、投稿・固定ページ編集画面のブロック設定パネルに「アニメーション」という項目が追加されます。


この項目で設定したアニメーションをブロックに反映することができます。
これらはブロック単位で設定できるので、ブロックごとに異なるアニメーションでの表現も可能でとても便利ですよ!


ブロックに設定したアニメーションは、ページ内でそのブロックが表示されたタイミングで動作します。
ブロックで設定するだけで、このようなアニメーションを使用したページも簡単に実現できるので、ぜひ効果的に使ってくださいね!
2、カウントアニメーション
カウントアニメーションは、“数字のみ”に反映でき、0から該当の数字までをカウント形式で表示します。
手順は以下の通りです。
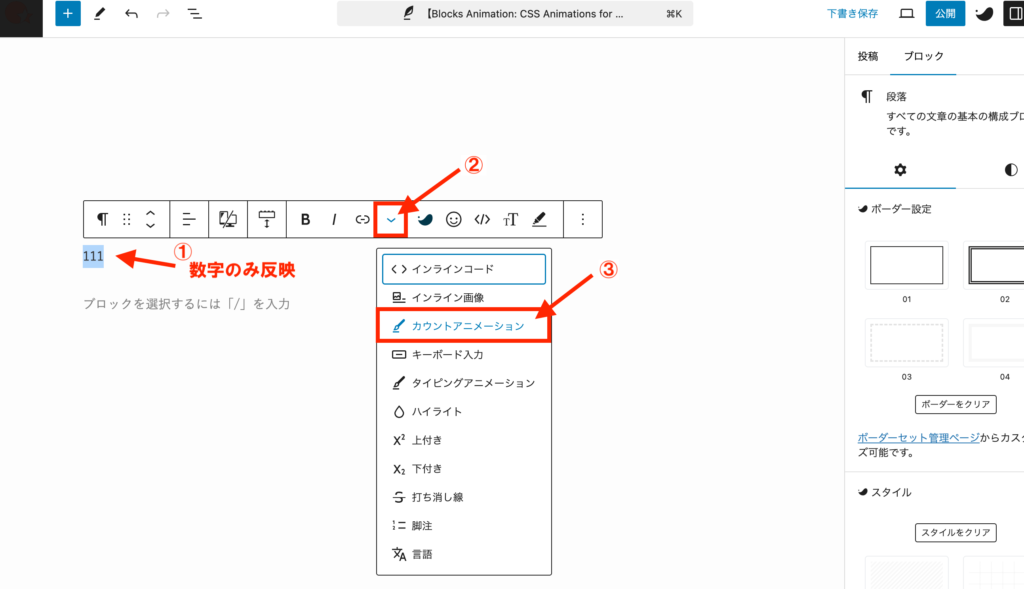
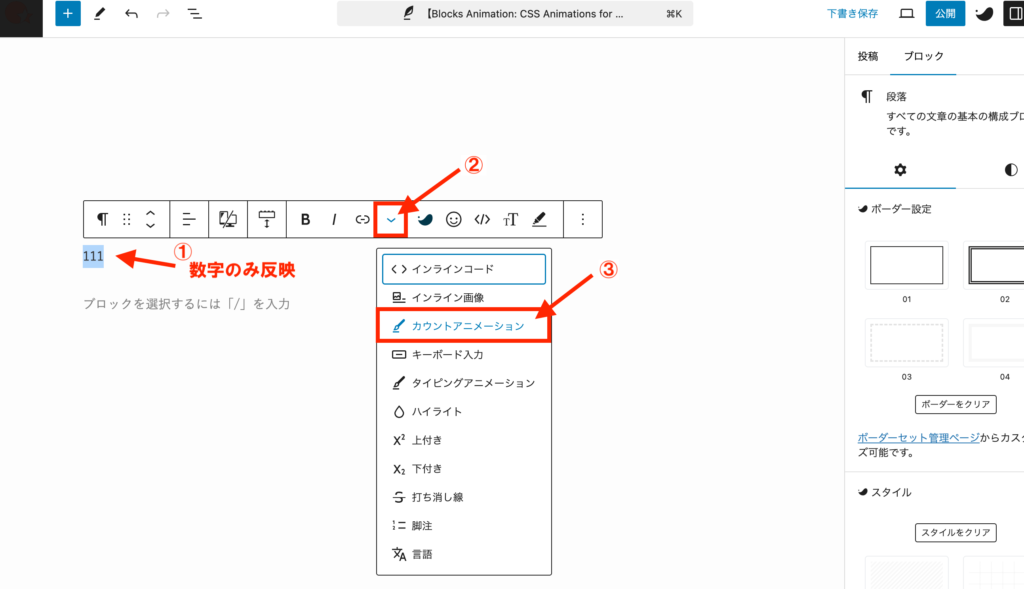
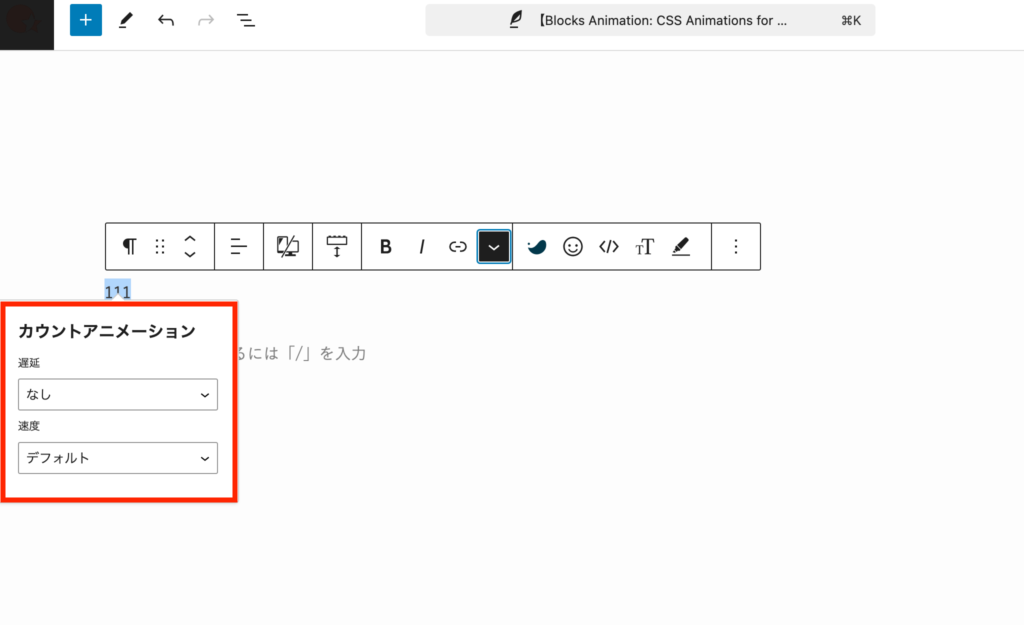
- 数字テキストを選択した状態にする※以下の画像でいうと「111」
- ブロックエディタの「▽」をクリック
- 「カウントアニメーション」を選択


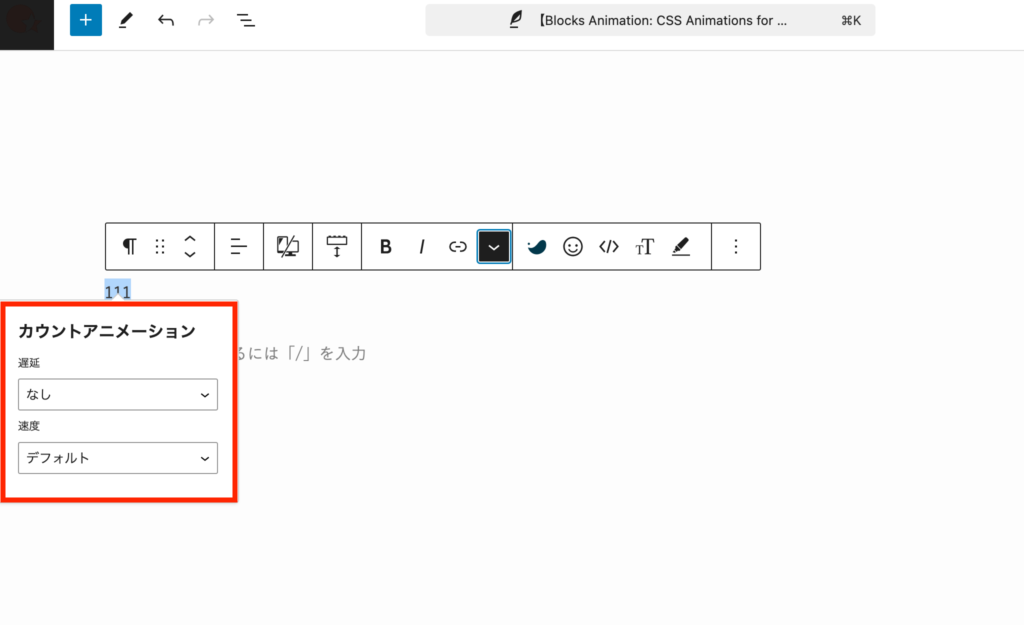
以下の部分で「遅延」や「速度」をお好みで調整可能です。
必要に応じて設定してくださいね!


3、タイピングアニメーション
タイピングアニメーションは、“テキストのみ”に反映でき、タイピングで打っているかのように文字を左から右へ表示します。
手順は以下の通りです。
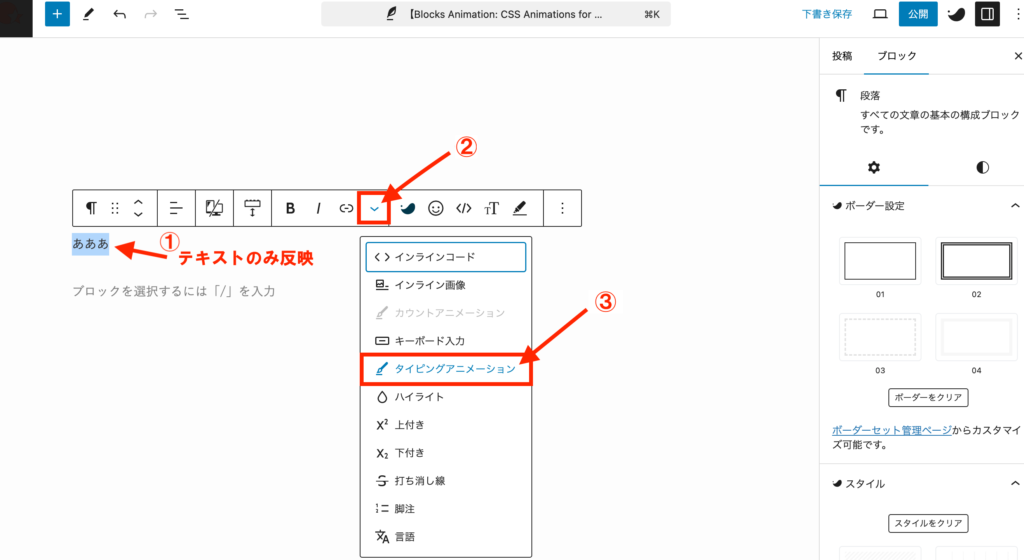
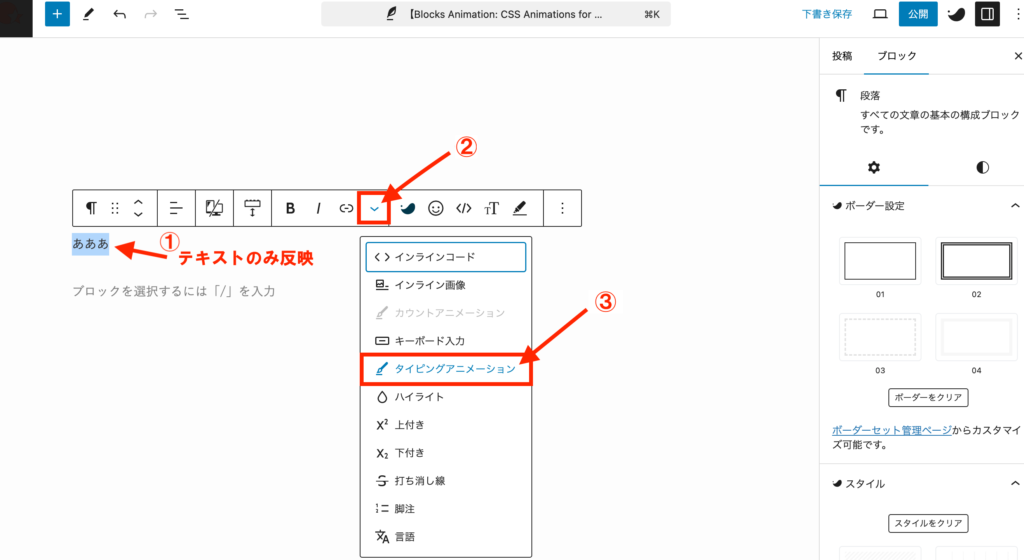
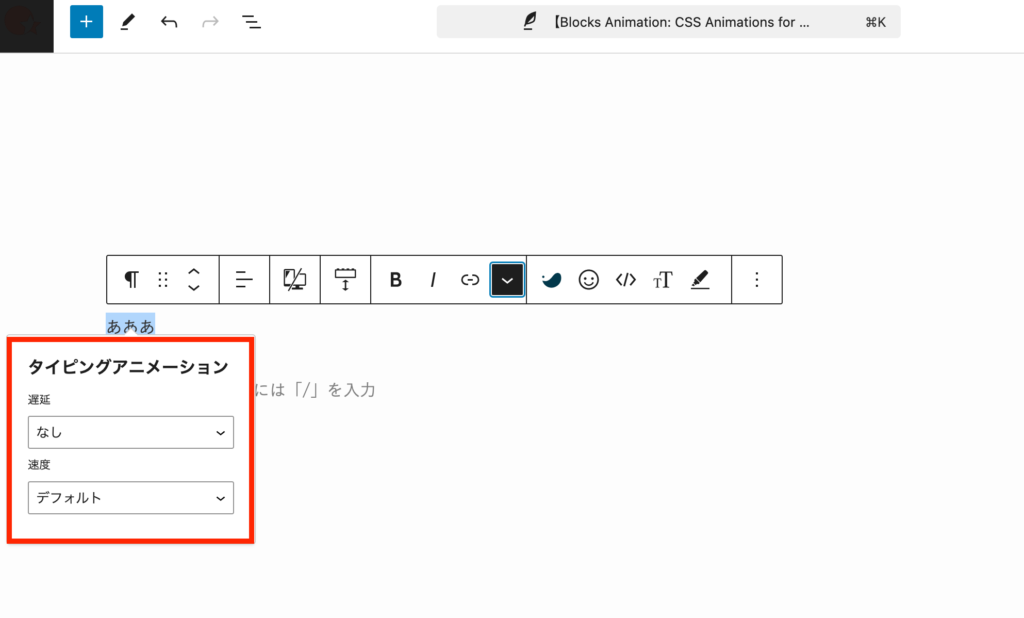
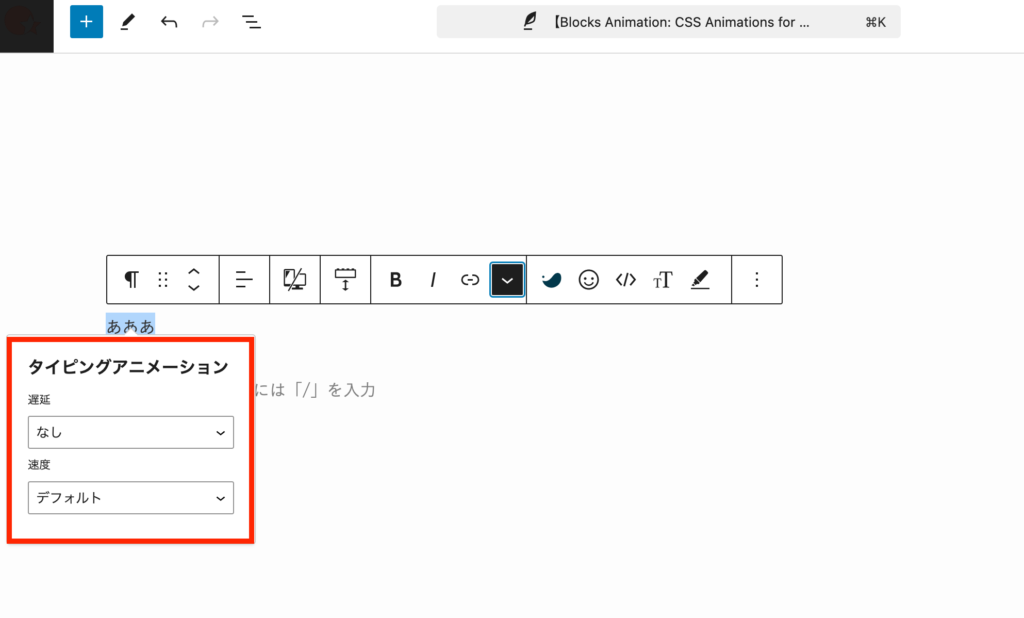
- テキストを選択した状態にする※以下の画像でいうと「あああ」
- ブロックエディタの「▽」をクリック
- 「タイピングアニメーション」を選択


以下の部分で「遅延」や「速度」をお好みで調整可能です。
必要に応じて設定してくださいね!


こんな感じで、CSS不要で簡単にアニメーションを設定できるプラグインのご紹介でした!
是非、アニメーションで遊び心満載な演出効果をお楽しみくださいねー!



コメント