
スライドで写真を見せたり、視覚のみでも自分の魅力が伝わるHPを作りたいなぁと思っているんです。何かいいプラグインありませんか?



ありますよ!えーっとですねぇ、WordPressの無料プラグイン【WordPress Slider Block Gutenslide】を使えば、簡単に出来ますよ!
今の時代、視覚のみでも自分を表現できるツールは必要不可欠になっていますよね!
そんなお悩みを一発で解決できる、WordPressのブロックエディターでスライダーを設置できるプラグイン【WordPress Slider Block Gutenslide】がめちゃくちゃ使える!のでお話ししていきますね!
WordPress無料プラグイン【Gutenslider】とは?
今回は、僕自身も活用しているWordPressのブロックエディターでスライダーを設置できるプラグイン【WordPress Slider Block Gutenslide】を紹介します。
まず最初に簡単にではありますが【WordPress Slider Block Gutenslide】の説明をしますね!
【WordPress Slider Block Gutenslide】プラグインは、ブロックエディター上で画像やコンテンツのスライドショーを作ることができ、プラグイン専用の画面ではなくエディター上で直接スライドショーを作成、編集できます。
- フェード、スライド、フリップ形式の切り替え効果が選べる
- スライド背景には画像を設定できる
- スライド内には自由にブロックを配置できる
- スライダーの高さを設定できる
- スライドショーのコンテンツを固定にもできる
画像やコンテンツをスライドショーで表示させることで、一気に華やかなHPになるので他の人とは違った見せ方をしたい方にカナリおすすめです!
WordPress Slider Block Gutensliderのインストール
では、【WordPress Slider Block Gutenslide】のインストールをしていきましょう!
プラグインの画像は以下になりますので、ご参考にしてください。


- 新規プラグインインストールに【WordPress Slider Block Gutenslider】を入力、検索。
- 【WordPress Slider Block Gutenslider】をダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、【WordPress Slider Block Gutenslide】を有効化します。
これでインストールは完了です!
WordPress Slider Block Gutensliderの使い方
インストールが完了したので、早速スライダーの設置と各種設定をしていきましょう!
スライダーの設置
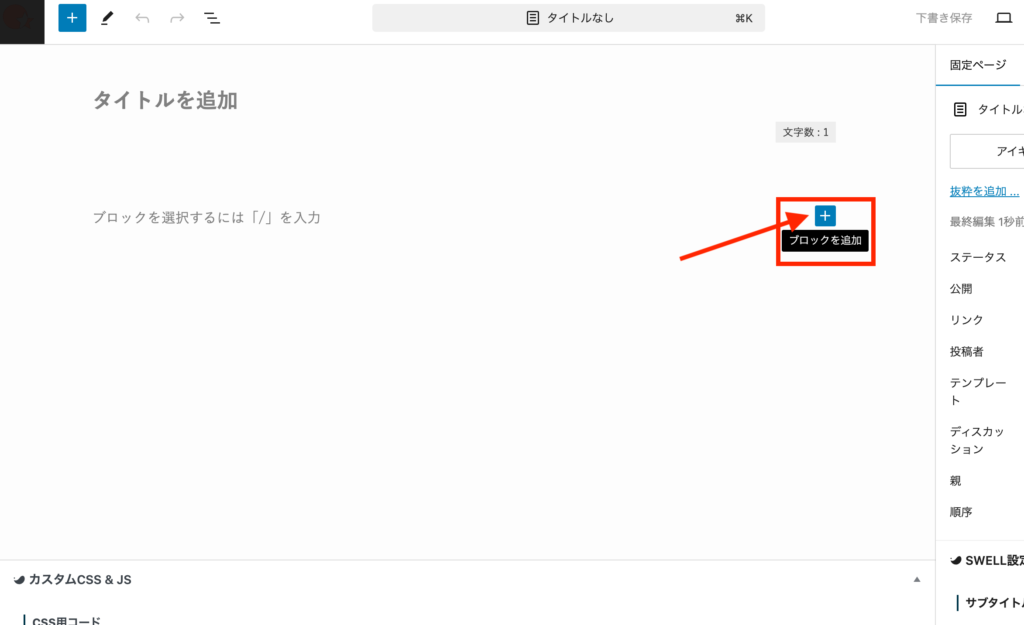
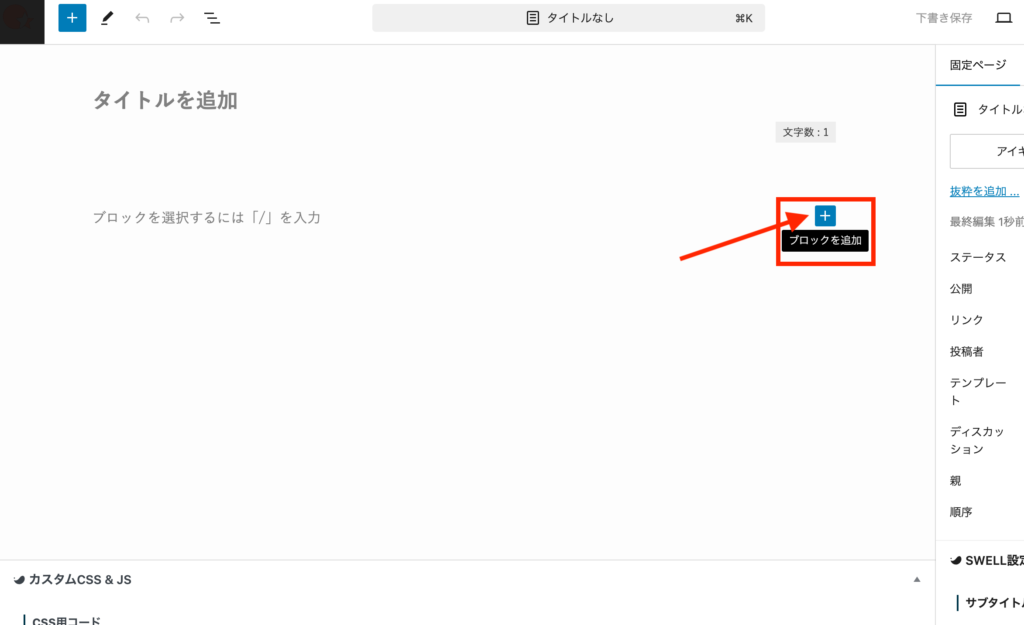
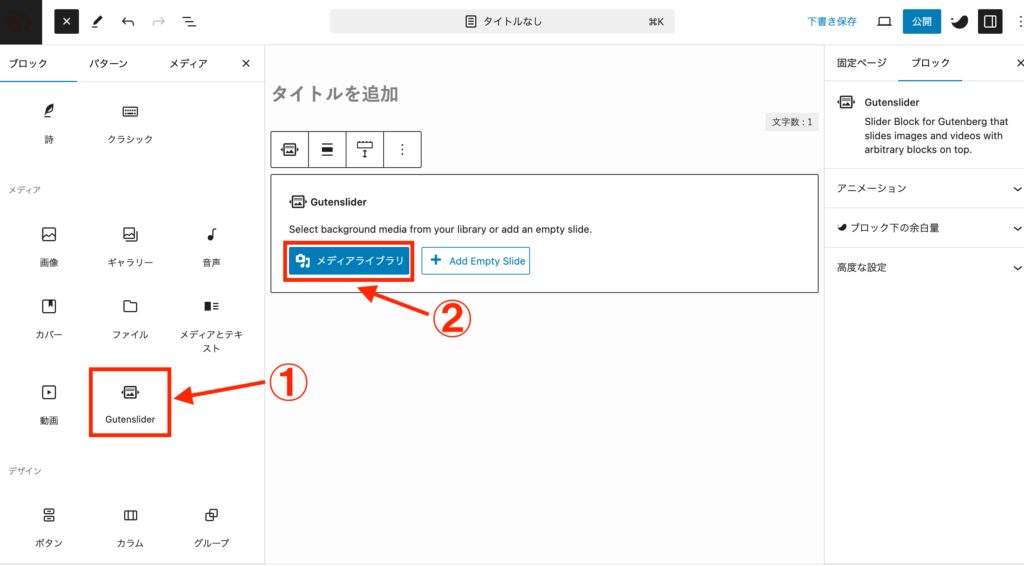
まず、投稿編集画面を開き、【ブロックを追加】します。


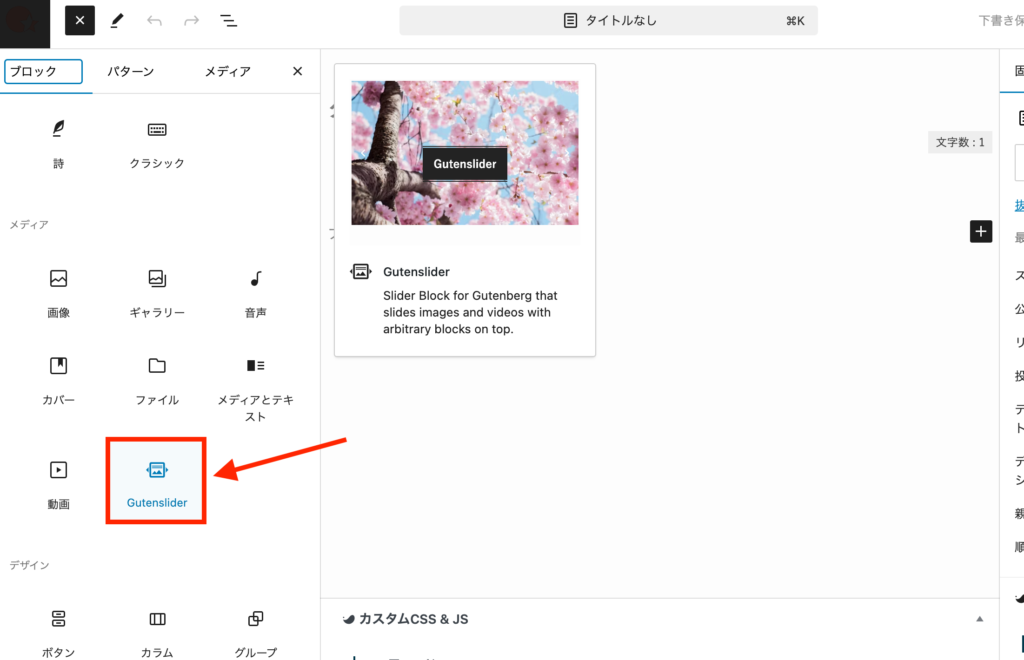
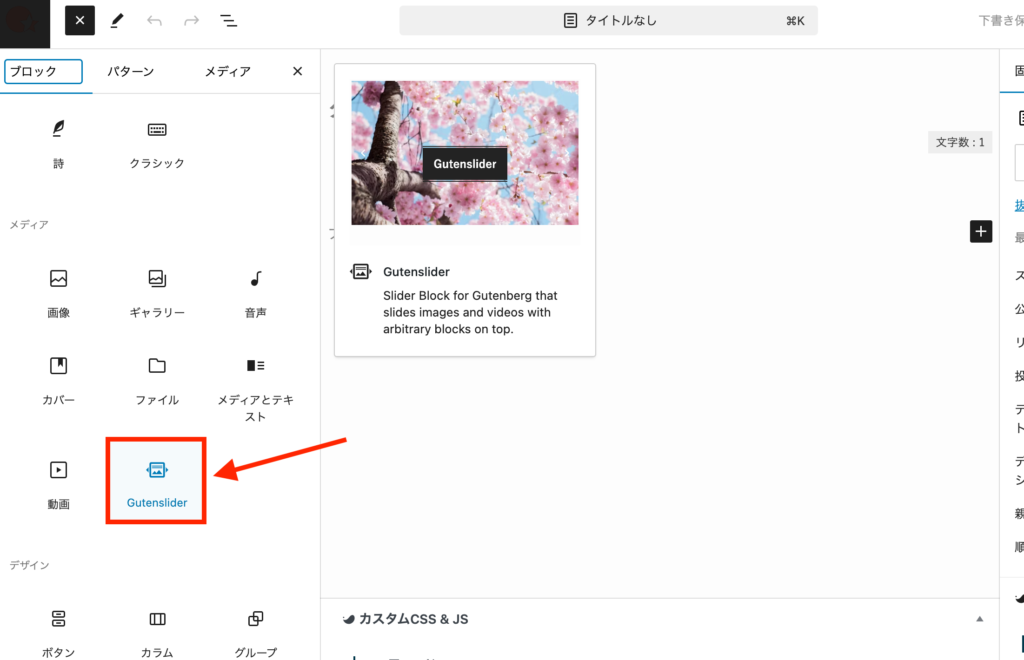
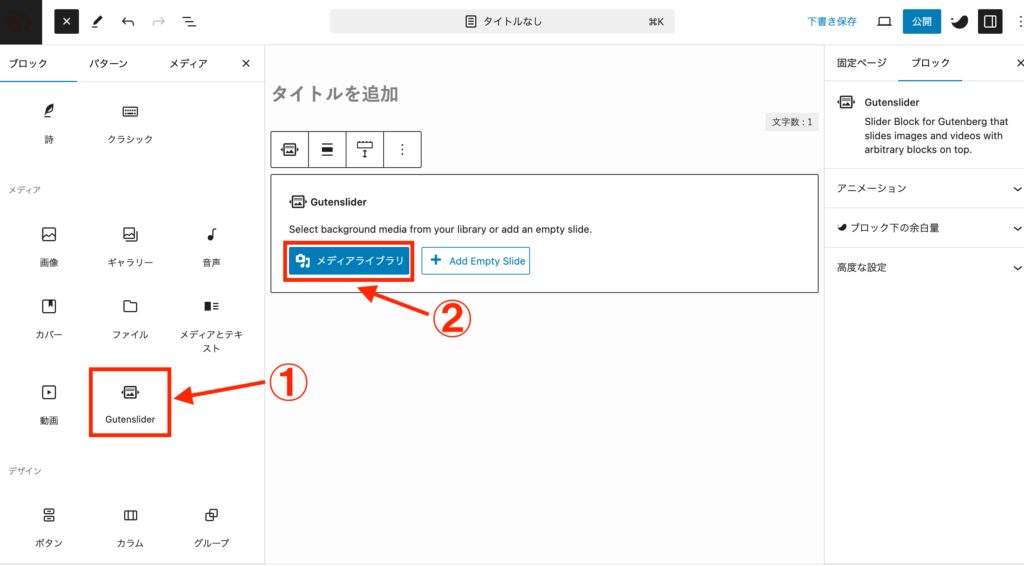
一般ブロックに「Gutenslider」というブロックが実装されているので、【Gutenslider】ブロックを追加します。


【メディアライブラリ】を追加していきます。


こちらで写真を追加していけば、スライダーの完成です。
プラグインを入れて、写真を追加するだけで簡単にスライダーを設置できるので使わない手はないですよね!
是非活用してくださいね!
スライダーの各種設定
次に、スライダーの各種設定にいきましょう!
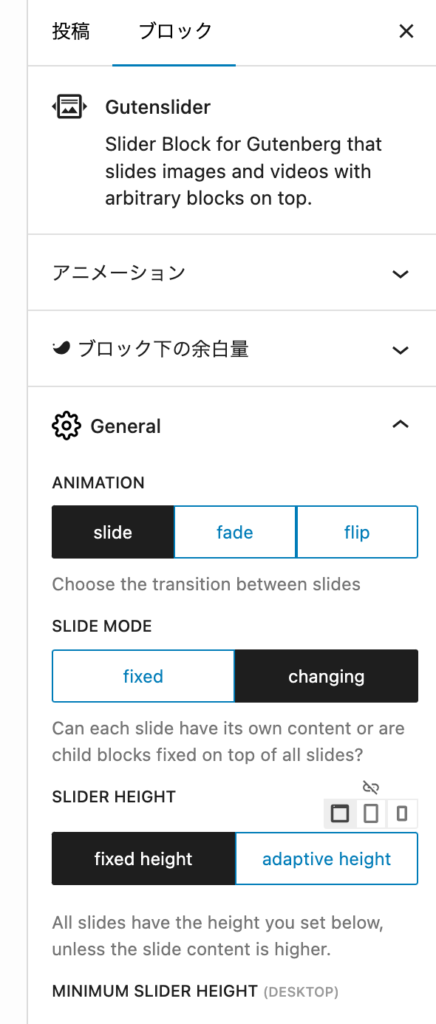
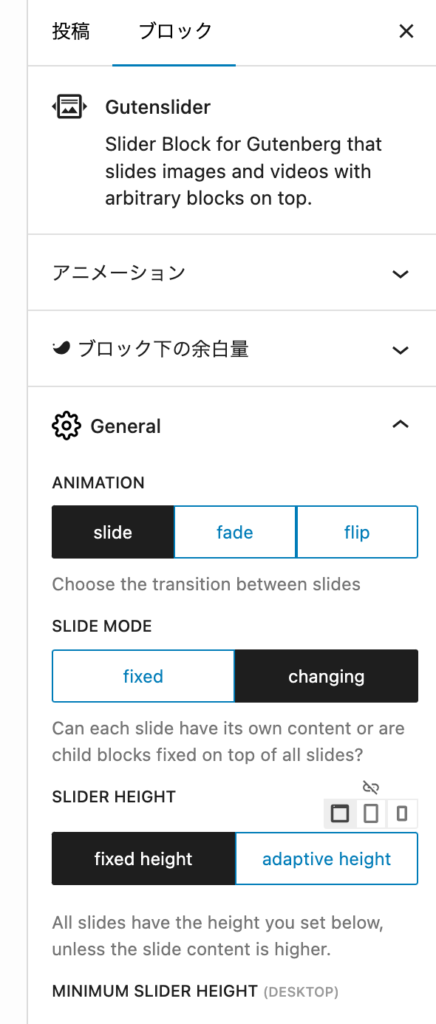
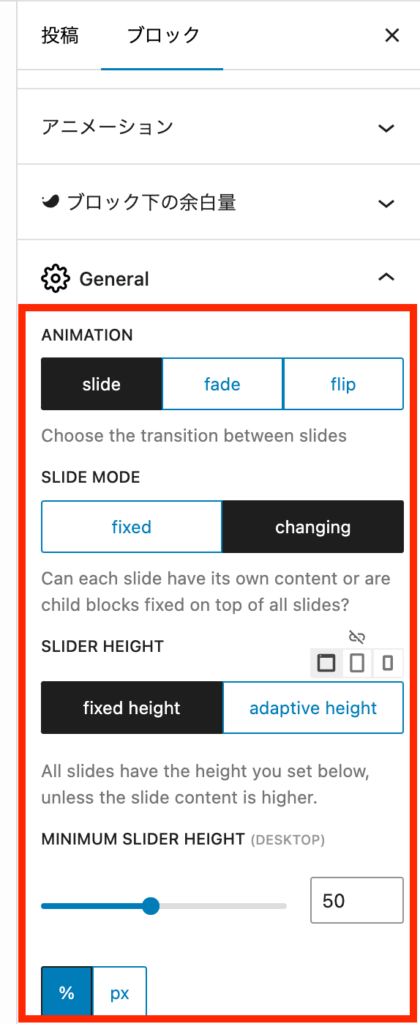
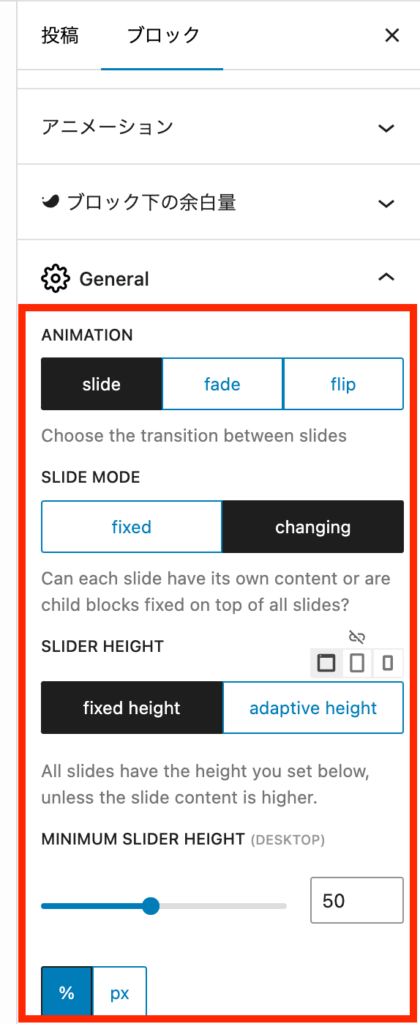
右ペインにブロックの設定が表示されるので、スライダーの各種設定ができます。


上記画像のように、表記が英語で分かりずらいので、以下の表をご参考にしてください。


| Animation | スライドの切り替え効果をスライド、フェード、フリップの3種類から設定 |
| Slide Mode | 表示するコンテンツを、スライド1枚ごとに設定するか、スライドショー上に固定のコンテンツを配置するか |
| Minimum Slider Height | スライダーの高さ |
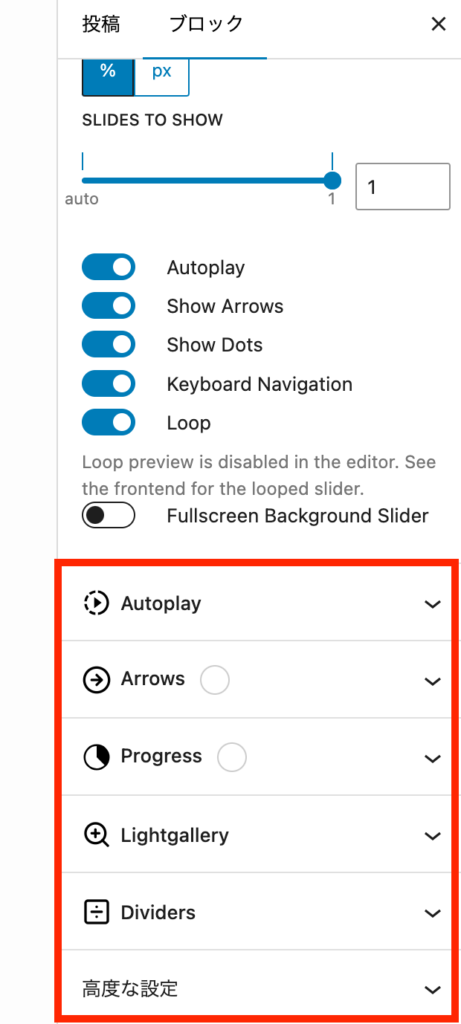
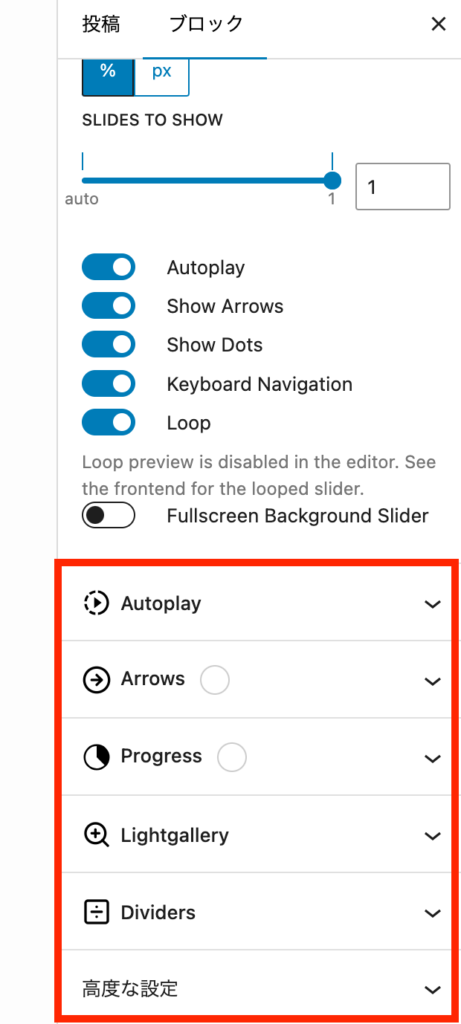
| Slides to Show | スライドを表示する枚数 |
| Autoplay | スライドの自動再生 |
| Show Arrows | 矢印の表示 |
| Show Dots | ドットの表示 |
| Loop | 繰り返し |
| Fullscreen Background Slider | フルスクリーンの背景スライダー |


| Autoplay Settings | マウスホバー時に自動再生を停止 |
| Arrow Settings | 矢印の大きさ |
| Progress | ドットのサイズやカラー、位置の設定 |
| Light Gallery | Lightgalleryを有効にするか。スライドショーをクリックすると拡大表示されます。 |
| Dividers | スライド上下の境界線のデザインを設定 |
こんな感じで、英語表記が沢山ありますのでご参考くださいねー!
Gutenslide(個別のスライド)の設定
スライダーに画像アップ後、個別のスライドを選択すると以下の設定ができます。
各スライドの設定
画像を選択した時点でスライダーは出来上がりですが、各スライドの設定方法をお伝えします。


| Focal Point | 基点とする位置 |
| Display | 画像のトリミング方法 |
| Slide Link | スライドのリンク先 |
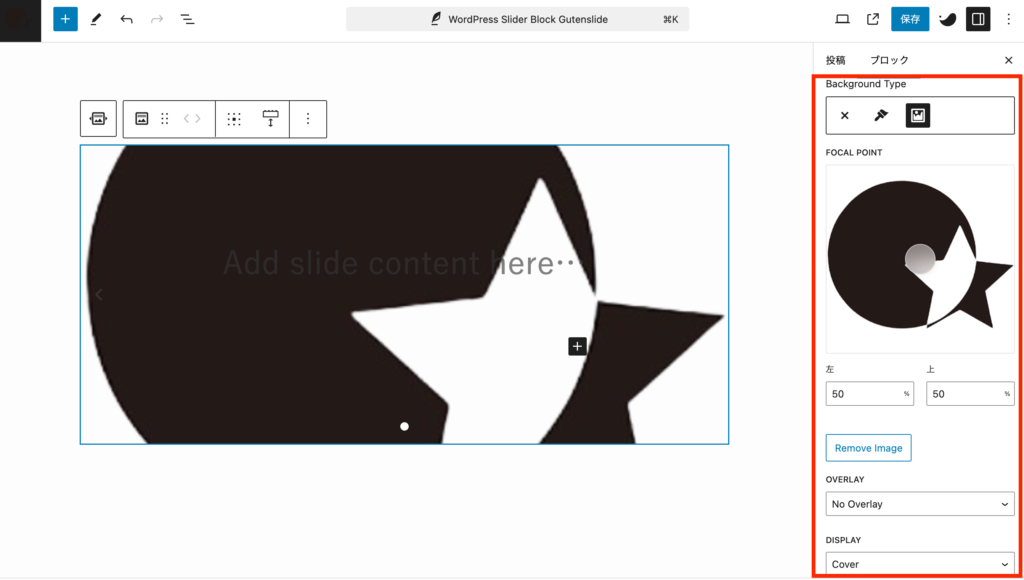
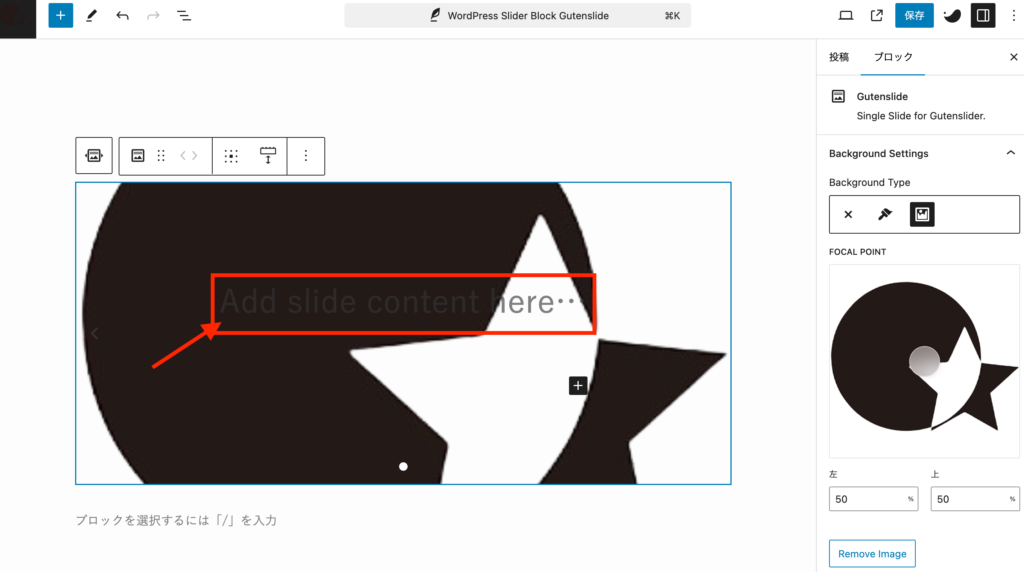
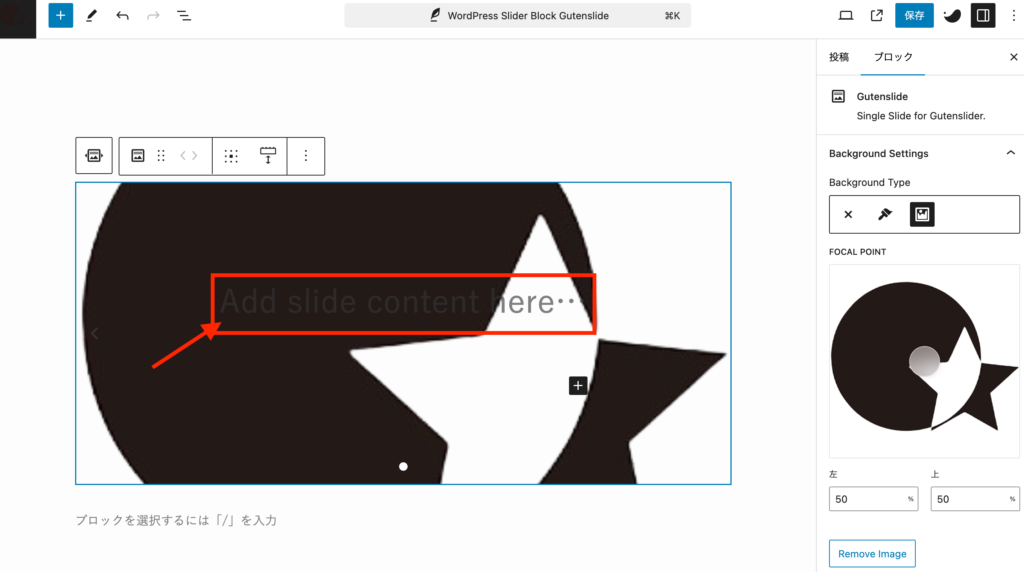
スライドショー中央の文字『Add slide content here…』の部分にはテキストなどを入力でき、スライドの上にコンテンツを重ねられます。


是非活用してみてくださいね!
スライドの順番変更
次に、スライドの順番を変更したい場合『Edit Slides』をクリックします。
「ギャラリーを編集」という画面が開き、ドラッグ&ドロップでスライドの順番を入れ替えたり、新しい画像を追加したりできます。
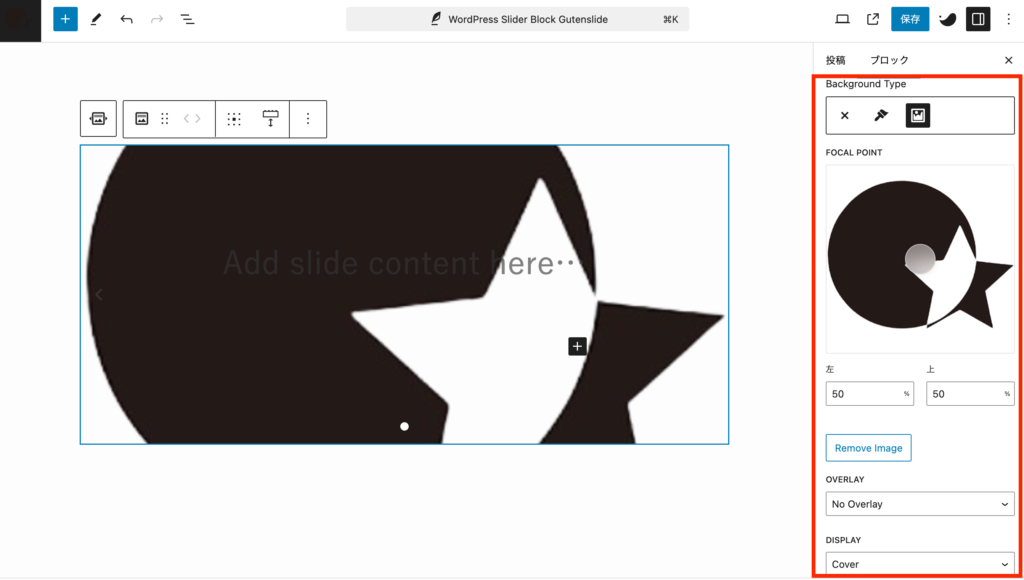
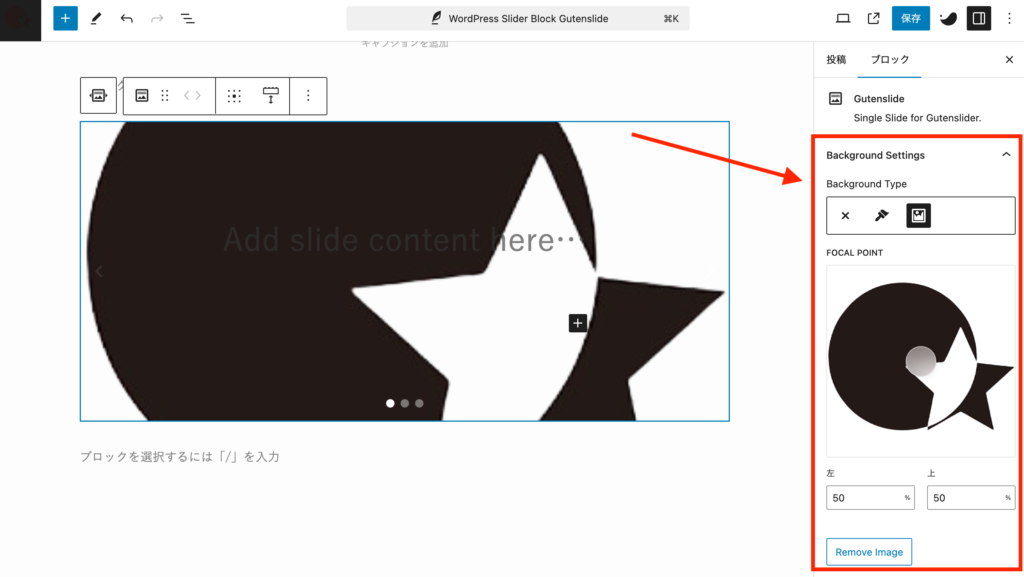
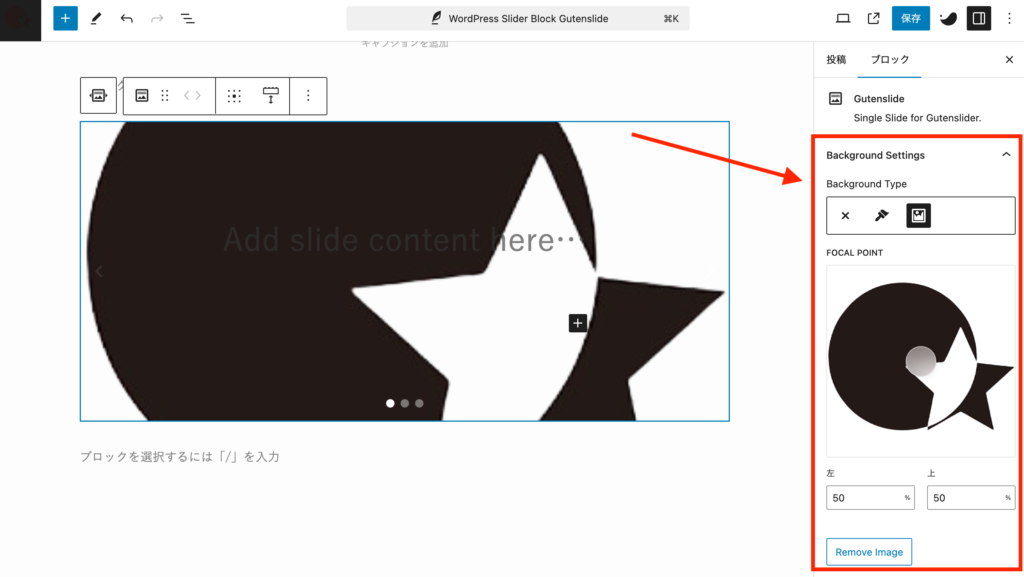
Background Settings(スライドの背景の設定)


Background Settingsでは『スライドの背景の設定』ができます。
- 背景色
- 背景画像
背景色は、カスタムカラーもしくはカラーパレットから選択可能。
背景画像の設定では、焦点位置も設定できるのでお好みの場所に合わせましょう。
また、背景画像にオーバーレイを設定することも可能です。オーバーレイのカラーは、背景色の設定に連動。
透明度も設定できるのでお好みで設定してみてください。
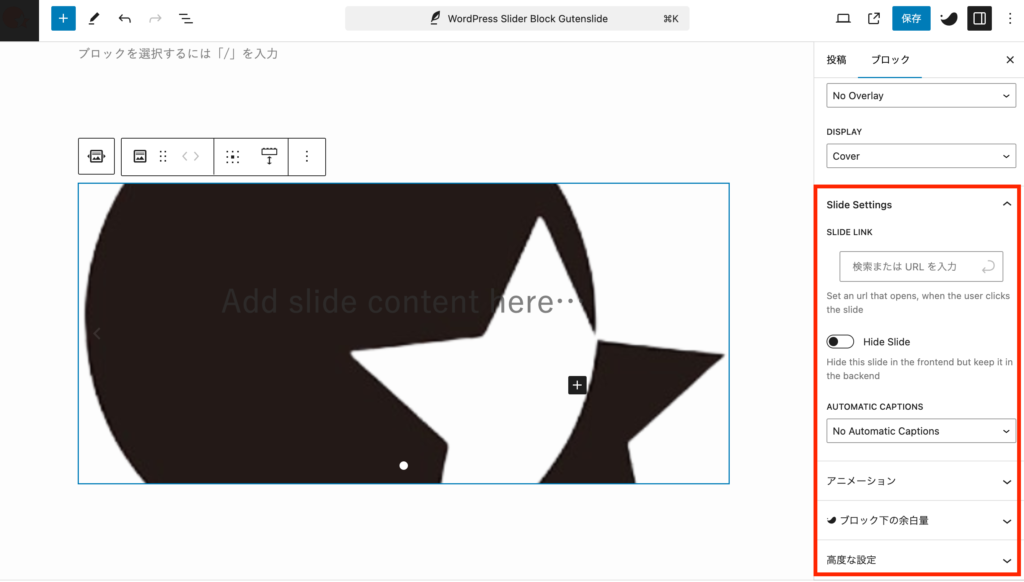
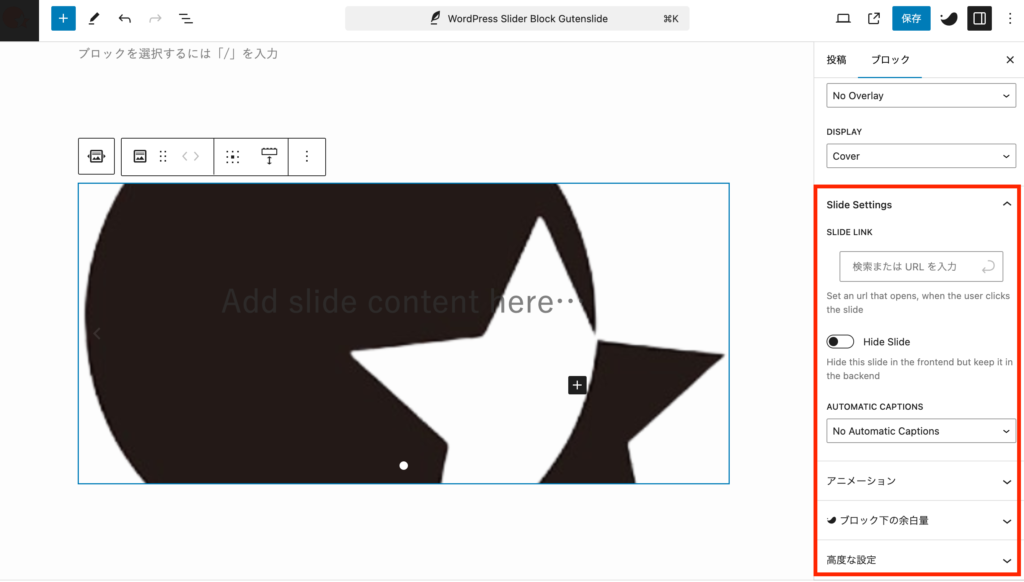
Slide Settings(スライドの設定)


ここでは以下の設定ができます。
- スライドにリンクを設定する
- リンク先を新しいタブで開く
- スライドをフロント側で非表示にする
- キャプションの設定
以上で、スライダーを設置できるプラグイン【Gutenslider】の紹介でした!
一見難しそうですが、プラグインをインストール後写真を当て込んでいけば簡単にできましたね!
一手間で、見違えるほどサイトが華やかになるので是非チャレンジしてみてくださいねー!



コメント